elmah.io Installation Quick Start
Welcome to the quick-start installation guide. Here you will find a quick introduction to installing elmah.io. For the full overview, read through the individual guides by clicking a technology below:
ASP.NET Core quick start
Install the Elmah.Io.AspNetCore NuGet package:
dotnet add package Elmah.Io.AspNetCore
Install-Package Elmah.Io.AspNetCore
<PackageReference Include="Elmah.Io.AspNetCore" Version="5.*" />
paket add Elmah.Io.AspNetCore
Once installed, call AddElmahIo and UseElmahIo in the Program.cs file:
var builder = WebApplication.CreateBuilder(args);
// ...
builder.Services.AddElmahIo(options => // 👈
{
options.ApiKey = "API_KEY";
options.LogId = new Guid("LOG_ID");
});
// ...
var app = builder.Build();
// ...
app.UseElmahIo(); // 👈
// ...
app.Run();
Make sure to insert your API key and log ID.
For more information, check out the installation guides for ASP.NET Core and Microsoft.Extensions.Logging.
ASP.NET / MVC / Web API quick start
Install the Elmah.Io NuGet package:
dotnet add package Elmah.Io
Install-Package Elmah.Io
<PackageReference Include="Elmah.Io" Version="5.*" />
paket add Elmah.Io
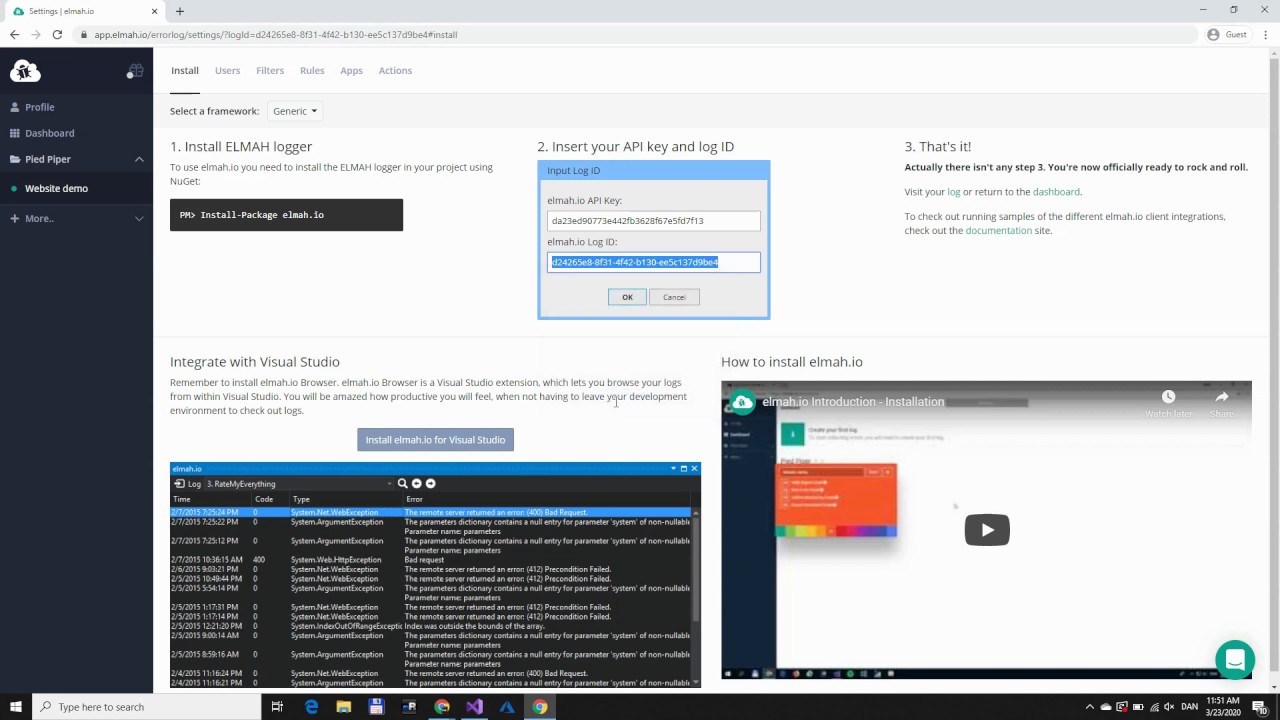
During the installation, you will be asked for your API key and log ID.
For more information, check out the installation guides for WebForms, MVC, and Web API. There is a short video tutorial available here:
JavaScript quick start
Install the elmah.io.javascript npm package:
npm install elmah.io.javascript
Reference the installed script and include your API key and log ID as part of the URL:
<script src="~/node_modules/elmah.io.javascript/dist/elmahio.min.js?apiKey=YOUR-API-KEY&logId=YOUR-LOG-ID" type="text/javascript"></script>
For more information, check out the installation guide for JavaScript.
This article was brought to you by the elmah.io team. elmah.io is the best error management system for .NET web applications. We monitor your website, alert you when errors start happening, and help you fix errors fast.
See how we can help you monitor your website for crashes Monitor your website